Hi, I am
Pratyush Raghuvanshi
Pratyush Raghuvanshi
I am a
Full Stack Develop|
I am a motivated and flexible person that is constantly looking for new chances to develop and succeed. Driven by an intense passion for education, I approach each assignment with steadfast commitment, determined to provide results of the highest caliber. I am able to embrace obstacles enthusiastically because of my positive outlook and unwavering conviction in constant growth, which I see as stepping stones to both professional and personal advancement. My mindset is set up for growth and success, and I'm ready to make a big difference and achieve amazing things.
Check Resume
Skills
Here are some of my skills on which I have been working on for the past 3 years.
Frontend
 Redux
Redux HTML
HTML CSS
CSS JavaScript
JavaScript Bootstrap
BootstrapBackend
 Node Js
Node Js Java
Java SpringBoot
SpringBootDevOps
 AWS
AWSMachine Learning
 Keras
Keras Jupyter
JupyterOthers
 GitHub
GitHub Railway
Railway Netlify
NetlifyExperience
My work experience as a software engineer and working on different companies and projects.
- SDE Fullstack Engineering InternMeetx (Altrodav Pvt. Ltd.)July 2024 - oct 2024Working on Meetx Platform, managing DevOps, and Worked for some projects in Altrodav.Skills:• Docker• Next.js• AWS• EC2• React.js• JavaScript• TypeScript• Node Js• Next Js
- SDE InternITJobXSNov 2024 - Jan 2025Worked on the frontend of the web application using ReactJS, Redux, and Material UI. And Worked on Backend as well using Springboot,JavaSkills:• ReactJS• Redux• NodeJs• Material UI• HTML• CSS• JavaScript• SpringBoot• Java
Projects
I have worked on a wide range of projects. From web apps to android apps. Here are some of my projects.
All
WEB APP'S
MACHINE LEARNING

React JsReduxReact Flow
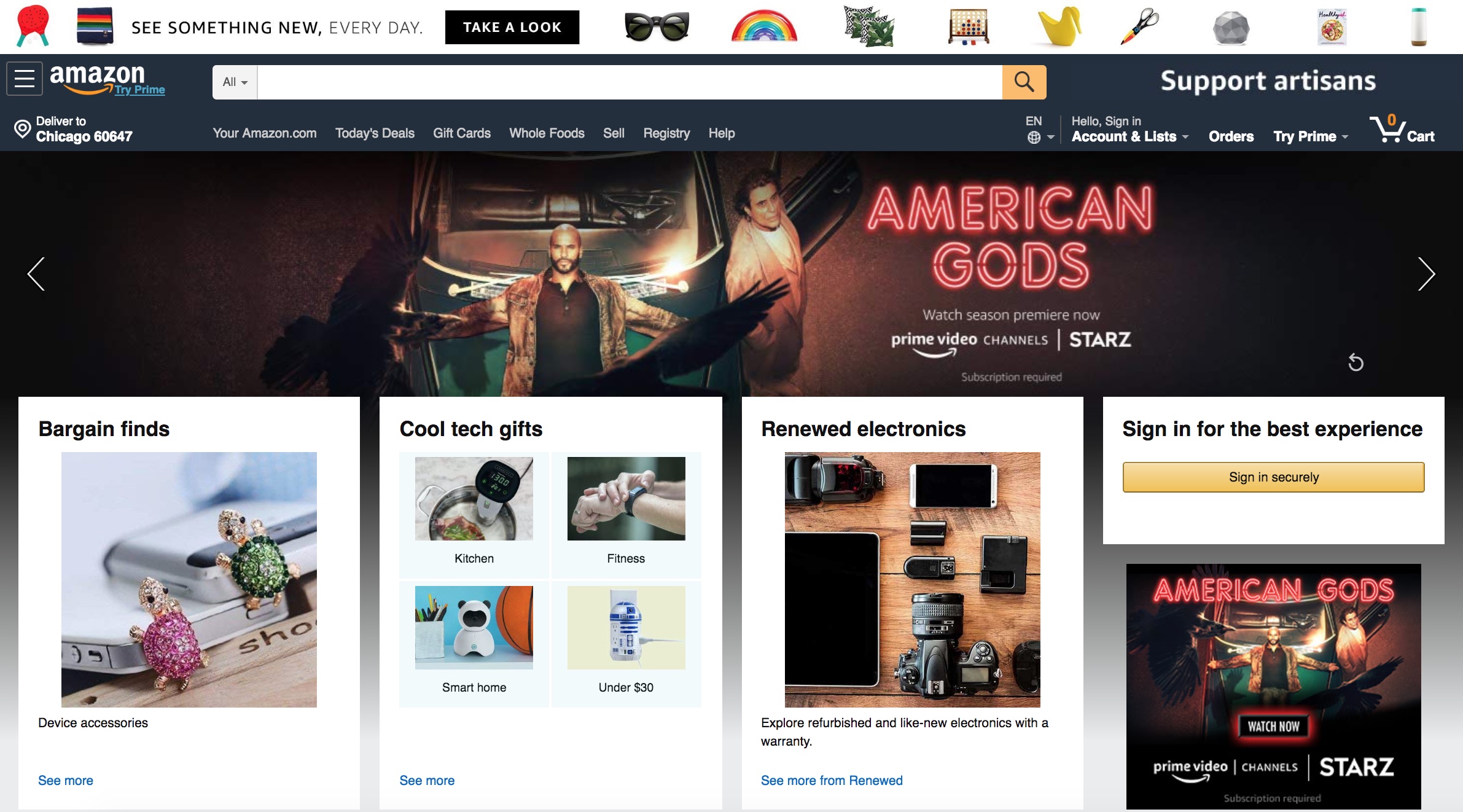
Amazon Clone
I've created a React.js-based Amazon clone. It mimics the main features of the Amazon website, enabling users to browse products, add items to their cart, and complete purchases. The clone boasts a responsive design, leverages React Router for navigation, and employs state management for seamless user interactions. It offers a familiar shopping experience reminiscent of the real Amazon platform, all powered by React.js.

React JsHTMLMaterial-Ui
TO-DO-List
I have created todo list project built with React.js is a task management application that enables users to create, categorize, and track their tasks efficiently. It provides a simple and intuitive interface for adding tasks, organizing them into categories if desired, and marking them as completed when finished. With a focus on usability and productivity, the app aims to streamline the process of managing daily tasks and improving overall efficiency.

React JsReduxMatrial-UI
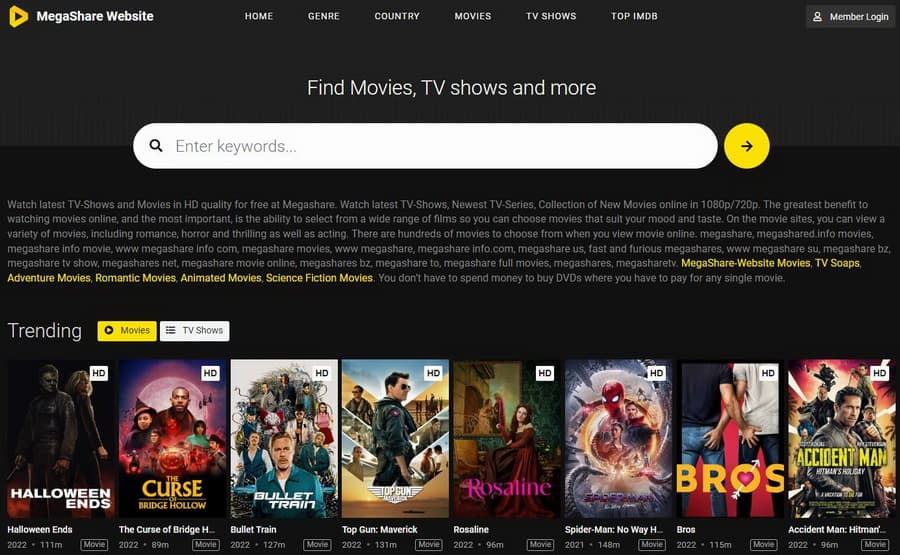
Movie-Website
i have created a movie website, developed with React Redux, is a powerful tool for efficient state management and user interface rendering. By combining React's component-based architecture with Redux's centralized state management, the app delivers seamless performance and intuitive user experiences. It offers a dynamic platform for building interactive and responsive applications, ensuring smooth navigation and real-time data updates. With its robust architecture and streamlined development process, the React Redux mobile app empowers developers to create sophisticated and feature-rich applications with ease.

PythonKerasTensorFlowVGG16Pickleopen CV
Face-Emotion-detection
I have created face emotion detection system utilizes deep learning to accurately analyze facial expressions, recognizing emotions such as happiness, sadness, anger, and more. It offers real-time processing, high accuracy, and a user-friendly interface for versatile applications across various fields.
PythonKerasVS Code
Disease-Prediction
I have disease prediction system employs machine learning algorithms to analyze patient data and predict the likelihood of specific diseases or health conditions. By leveraging a variety of patient attributes such as medical history, demographics, lifestyle factors, and genetic predispositions, the system can provide valuable insights into potential health risks.

React.jsTailwindCssJavaSpringBootGoogleOAuthGithubOAuth
SharingVault
Developed a secure file-sharing web application using Spring Boot, Spring Security, andOAuth 2.0, integrating Google and GitHubauthentication. Implemented a responsive front-end withTailwind CSS and HTML5, and deployed theapplication using Docker for scalable and efficient deployment.

HTMLCSSVS CodeJAVASCRIPT
Drumkit
In this project, I have created a virtual drum kit using HTML, CSS, and JavaScript. The HTML provides the structure of the drum kit, with each drum represented as an interactive element on the webpage. CSS is used to style the drums and make them visually appealing, ensuring a user-friendly interface. JavaScript adds interactivity by allowing users to trigger drum sounds either by clicking on the drums or pressing corresponding keys on the keyboard. This interactive functionality is achieved through event listeners that detect user actions and play the appropriate drum sound. Additionally, visual feedback is provided to users when a drum is played, enhancing the overall user experience. Overall, this drum kit project combines various web technologies to create an engaging and interactive musical experience.

ReactTailwindCSSVS CodeJAVASCRIPTMongoDbNode.jsExpress.js
CodeHive
Built a full-stack collaborative coding platform using the MERN stack, featuring realtime code editing, sharing, and user authentication. Designed a user-friendly editor interface withsyntax highlighting, auto-indentation, andmulti-language support to enhance developercollaboration.

TailwindCssReact.jsNode.jsJavascriptMongodbNodemailer
SmartThreadX
Core Features: Smart ThreadsX is a MERNbased social media platform with seamless integration of real-time chat using Socket.io Unique Functionalities: It includes night/darkmode, an AI chatbot, account freeze option,email verification, password recovery withNodeMailer, and password change functionality
Education
My education has been a journey of self-discovery and growth. My educational details are as follows.
 Graphic Era Demmed University, DehradunBachelor of Technology - BTech, Computer Science and Engineering(AI & DS).Oct 2021 - Nov 2025Grade: 8.31 CGPAI am currently pursuing a Bachelor's degree in Computer Science and Engineering at Graphic Era Demmed University, Dehradun. I have completed 5 semesters and have a CGPA of 8.31. I have taken courses in Data Structures, Algorithms, Object-Oriented Programming, Database Management Systems, Operating Systems, and Computer Networks, among others.
Graphic Era Demmed University, DehradunBachelor of Technology - BTech, Computer Science and Engineering(AI & DS).Oct 2021 - Nov 2025Grade: 8.31 CGPAI am currently pursuing a Bachelor's degree in Computer Science and Engineering at Graphic Era Demmed University, Dehradun. I have completed 5 semesters and have a CGPA of 8.31. I have taken courses in Data Structures, Algorithms, Object-Oriented Programming, Database Management Systems, Operating Systems, and Computer Networks, among others.- St.Mary's Convent School , gajraulaCBSCE(X), Physical EducationGrade: 92.5%I completed my class 12 high school education at St.Mary's Convent School , gajraula.
- St.Mary's Convent School , gajraulaCBSCE(XII), PCMGrade: 90.3%I completed my class 10 education at St.Mary's Convent School , gajraula, where I studied Science with Computer Application.
Contact
Feel free to reach out to me for any questions or opportunities!